Sebenarnya tutorial ini sudah ada di
situs android
sendiri, namun saya ingin menerjemahkan untuk yang kurang mengerti akan
hal ini. Jika kita sudah mendownload eclipse dan android sdk, kita bisa
memulai untuk mencoba membuat aplikasi ini

Pertama, buka Eclipse kita.

Eclipse Galileo
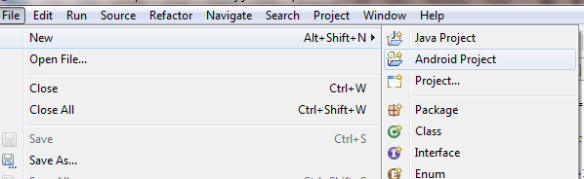
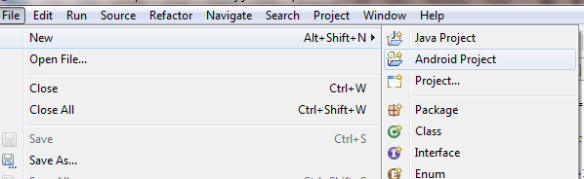
Selanjutnya kita buat sebuah Project baru dengan menekan menu File->New->Android Project.

Android Project
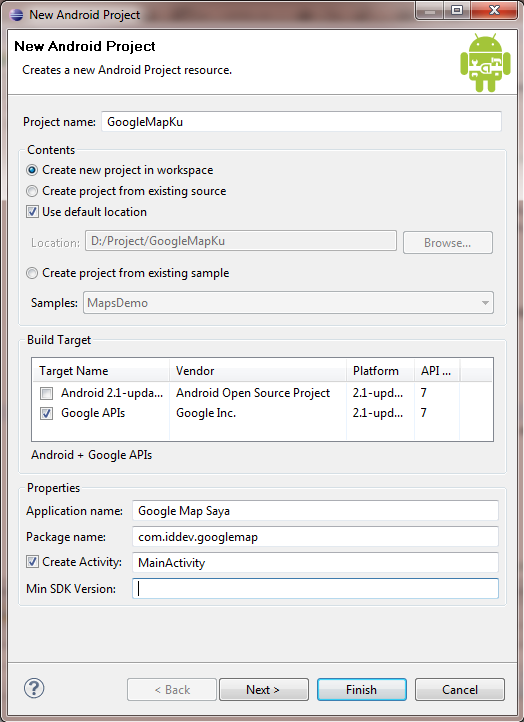
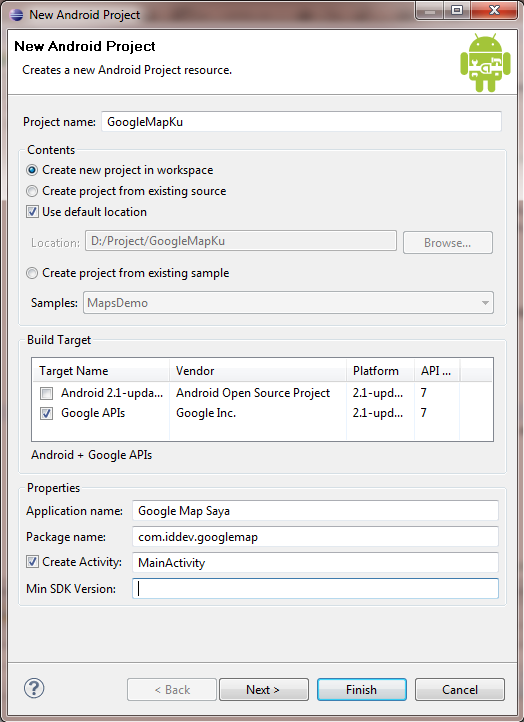
Setelah itu kita
masukkan nama project : GoogleMapKu, Di sini saya menyimpan pada
D:/Project. Centang Google Api v7, karena saya di sini menggunakan
Eclair, karena tidak memiliki sdk yang lebih baru.

Sesuaikan dengan gambar di bawah ini.

New Android Project
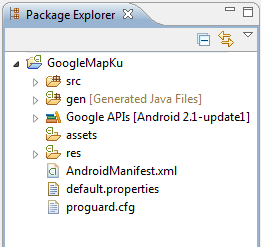
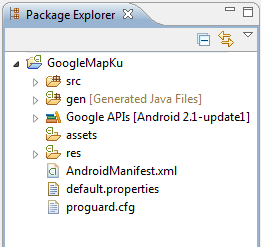
Maka tampilan di package explorer akan jadi seperti ini.

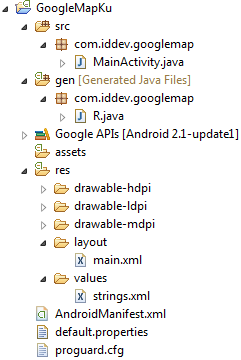
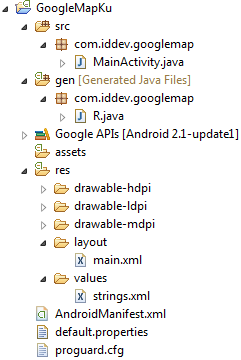
Package Explorer
Jika kita buka folder-folder yang ada di dalam project tersebut, maka kita dapat menemukan banyak fungsi, diantaranya :
- src, digunakan untuk source code aplikasi kita.
- gen, merupakan folder berisi class yang di-generate langsung
oleh eclipse, tidak perlu kita sentuh. R.java merupakan sebuah pointer
untuk resource gambar atau file lain pada project eclipse.
- assets, folder yang satu ini saya tidak pernah menggunakan, mungkin ada yang pernah menggunakannya ? X)
- res, merupakan folder sumber segala sesuatu yang berhubungan dengan file yang ditampilkan pada interface aplikasi.
- AndroidManifest.xml, digunakan sebagai deklarasi aplikasi kita, berisi permission untuk mengakses seperti sms, internet, gps, dan lainnya.

Tree View
Sekarang kita tes
aplikasi kita, namun sebelum itu kita perlu membuat emulatornya terlebih
dahulu. Tekan menu Window -> Andoroid SDK and AVD Manager, maka akan
muncul dialog seperti berikut :

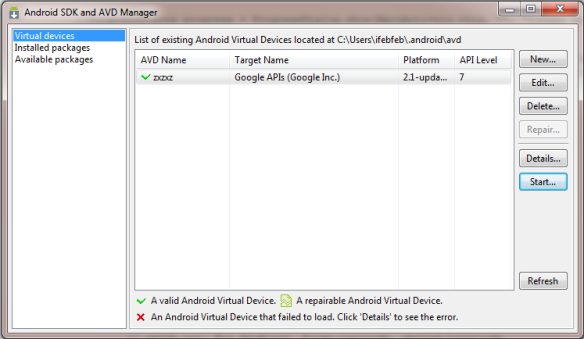
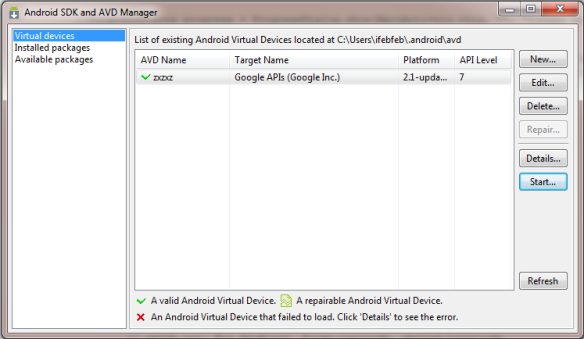
Android SDK and ADV Manager
Jika kita belum membuat sebuah emulator, maka kita buat terlebih dahulu dengan mengklik tombok
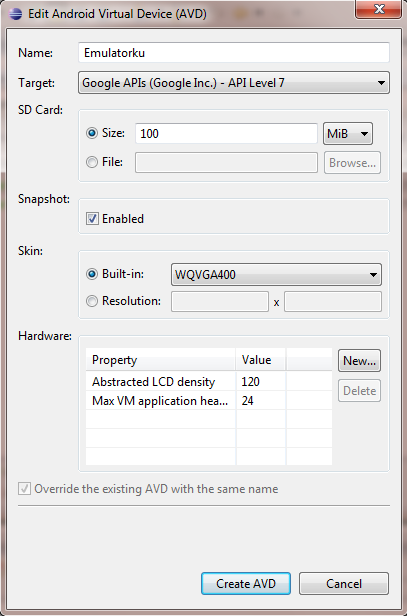
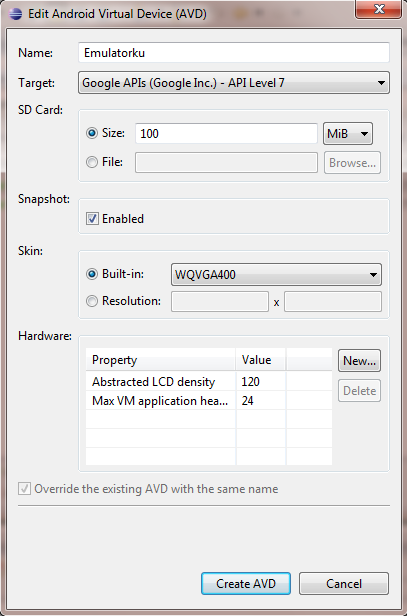
new. Isikan seperti gambar di bawah ini. Lalu tekan
Create AVD.

Emulator
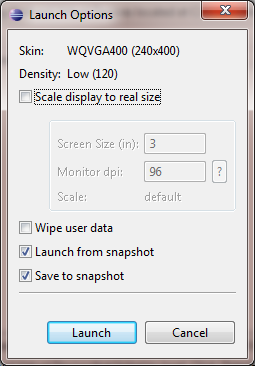
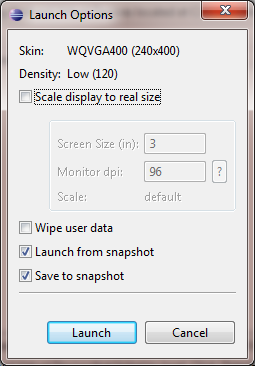
Setelah itu lakukan
start emulator. Pastikan centang launch from snapshot, hal ini agar
ketika kita meng-close emulator, saat kita nyalakan kembali, tidak perlu
me-reboot dari awal lagi.

Launch Emulator
Proses ini agak
menunggu lama, jika sudah sampai ke screen utama emulator, jalankan
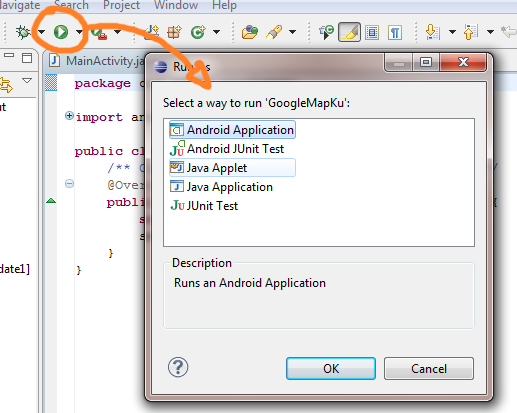
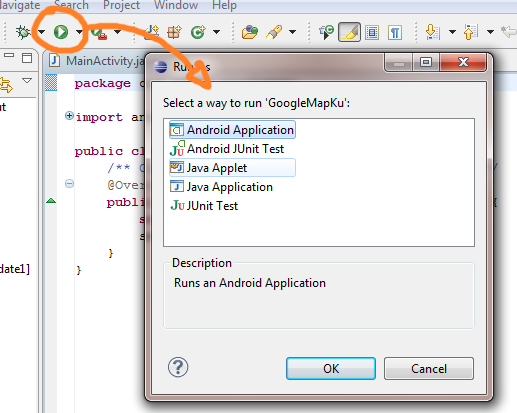
aplikasi kita dengan menekan tombol Run, kemudian pilih Android
Application.

Run As
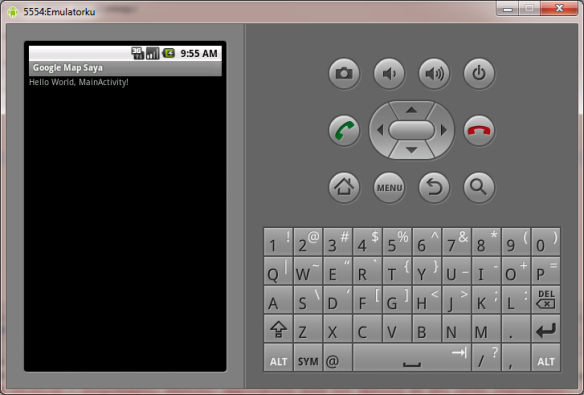
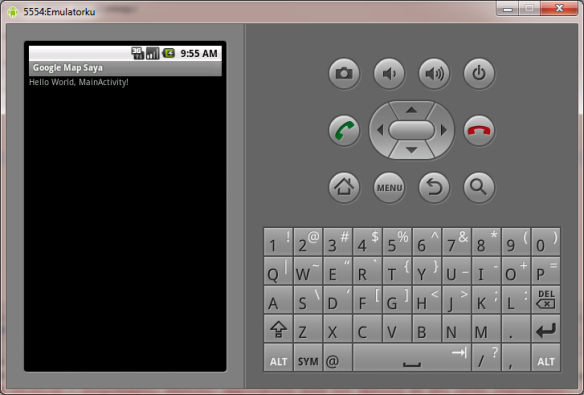
Jika berhasil, kita dapati hasil seperti berikut ini :

Hasil Emulator
Nah, jika sampai di sini kita berhasil, maka kita berhasil.

Sekarang kita mulai melakukan coding terhadap google mapnya. Karena
google map api membutuhkan key, terlebih dahulu kita generate key yang
kita punyai. Di sini saya menggunakan Windows 7 dan username saya
ifebfeb, jadi lokasi debug.keystore berada pada :
C:\Users\ifebfeb\.android\debug.keystore
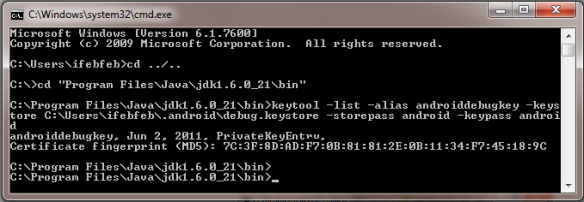
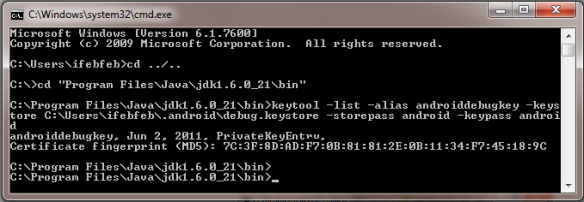
buka terminal / cmd.exe, change directory dengan mengetikkan
cd “Program Files\Java\jdk1.6.0_21\bin”, setelah itu ketikkan :
keytool -list -alias androiddebugkey -keystore C:\Users\ifebfeb\.android\debug.keystore -storepass android -keypass android. Untuk lebih jelasnya lihat pada gambar :

Terminal
Setelah kita generate key kita buka web
di sini, maka kita copy-kan ke textbox yang ada. Jangan lupa untuk mencentang checkbox “
I have read and agree with the terms and conditions“
Oke, jika sudah kita dapatkan API key kita sendiri, sekarang saatnya menuju ke pemrograman. Buka file
main.xml pada folder
/res/layout.
Isikan dengan xml berikut, jangan lupa menyertakan API key-nya. API key
tidak boleh sama antara saya dengan Anda, jadi harus benar-benar
meng-generate API key-nya.

1 | <?xml version="1.0" encoding="utf-8"?> |
2 | <com.google.android.maps.MapView |
4 | android:id="@+id/mapview" |
5 | android:layout_width="fill_parent" |
6 | android:layout_height="fill_parent" |
7 | android:clickable="true" |
8 | android:apiKey="0UoFJyNCg8Upozd2cspAO3ks-rd_ziS5azfpYbA" |
Jika sudah, sekarang kita buka MainActivity.java yang berada pada folder /src/com.iddev.googlemap, Ganti menjadi seperti ini :
01 | package com.iddev.googlemap; |
03 | import com.google.android.maps.GeoPoint; |
04 | import com.google.android.maps.MapActivity; |
05 | import com.google.android.maps.MapController; |
06 | import com.google.android.maps.MapView; |
08 | import android.os.Bundle; |
09 | import android.view.Window; |
11 | public class MainActivity extends MapActivity { |
12 | public MapView mapView; |
14 | /** Called when the activity is first created. */ |
16 | public void onCreate(Bundle savedInstanceState) { |
17 | super.onCreate(savedInstanceState); |
19 | requestWindowFeature(Window.FEATURE_NO_TITLE); |
20 | setContentView(R.layout.main); |
22 | mapView = (MapView) findViewById(R.id.mapview); |
23 | mapView.setBuiltInZoomControls(true); |
26 | MapController mapController = mapView.getController(); |
27 | mapController.setCenter(new GeoPoint(-7298115, 112739451)); |
28 | mapController.setZoom(12); |
32 | protected boolean isRouteDisplayed() { |
Kemudian ubah file AndroidManifest.xml menjadi seperti ini :
01 | <?xml version="1.0" encoding="utf-8"?> |
03 | package="com.iddev.googlemap" |
04 | android:versionCode="1" |
05 | android:versionName="1.0"> |
08 | <application android:icon="@drawable/icon" android:label="@string/app_name"> |
09 | <activity android:name=".MainActivity" |
10 | android:label="@string/app_name" |
11 | android:theme="@android:style/Theme.NoTitleBar"> |
13 | <action android:name="android.intent.action.MAIN" /> |
14 | <category android:name="android.intent.category.LAUNCHER" /> |
17 | <uses-library android:name="com.google.android.maps" /> |
19 | <uses-permission android:name="android.permission.INTERNET" /> |
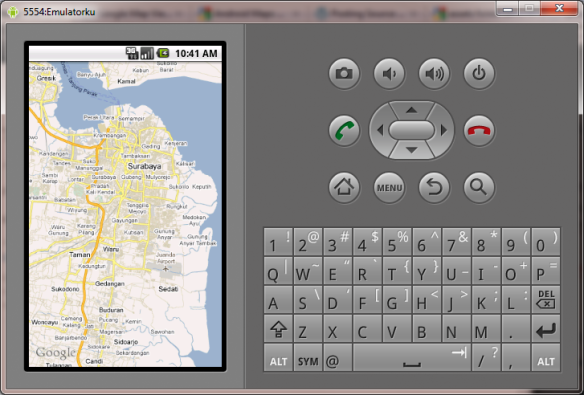
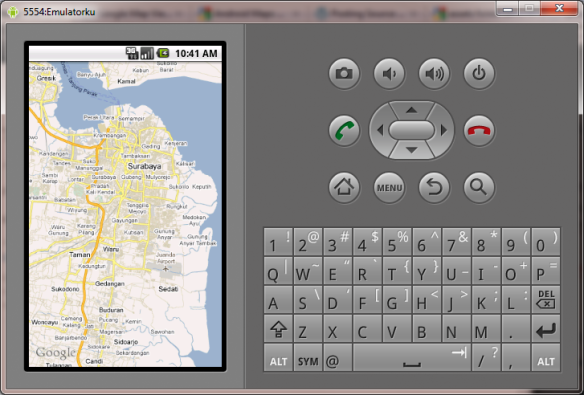
Sekarang Jalankan aplikasi, dan.. Voila!! Aplikasi Google Map buatan kita sudah jadi. Nantikan Part Selanjutnya


Hasil Akhir
Referensi Asli :
http://developer.android.com/resources/tutorials/views/hello-mapview.html





























Om semisal dibuat offline gimana? misalkan ada peta trus saya ingin gabungkan ke aplikasinya mohon penjelasanya
BalasHapusthanks banget infonya sangat mudah dimengerti,langsung tak coba mas
BalasHapusmaaf saya mau tanya,, apa aplikasi ini bisa di tambahkan pasilitas seperti, mendeteksi sensor?
BalasHapusmohon di jawab saya lagi butuh nie,,hehe